run.events Agenda widget looks nice as-is, but as with all run.events widgets, it can also be heavily styled to match your site's identity simply by using the CSS.
Let's dissect the CSS styles used by the agenda widget and see what styling options are possible.
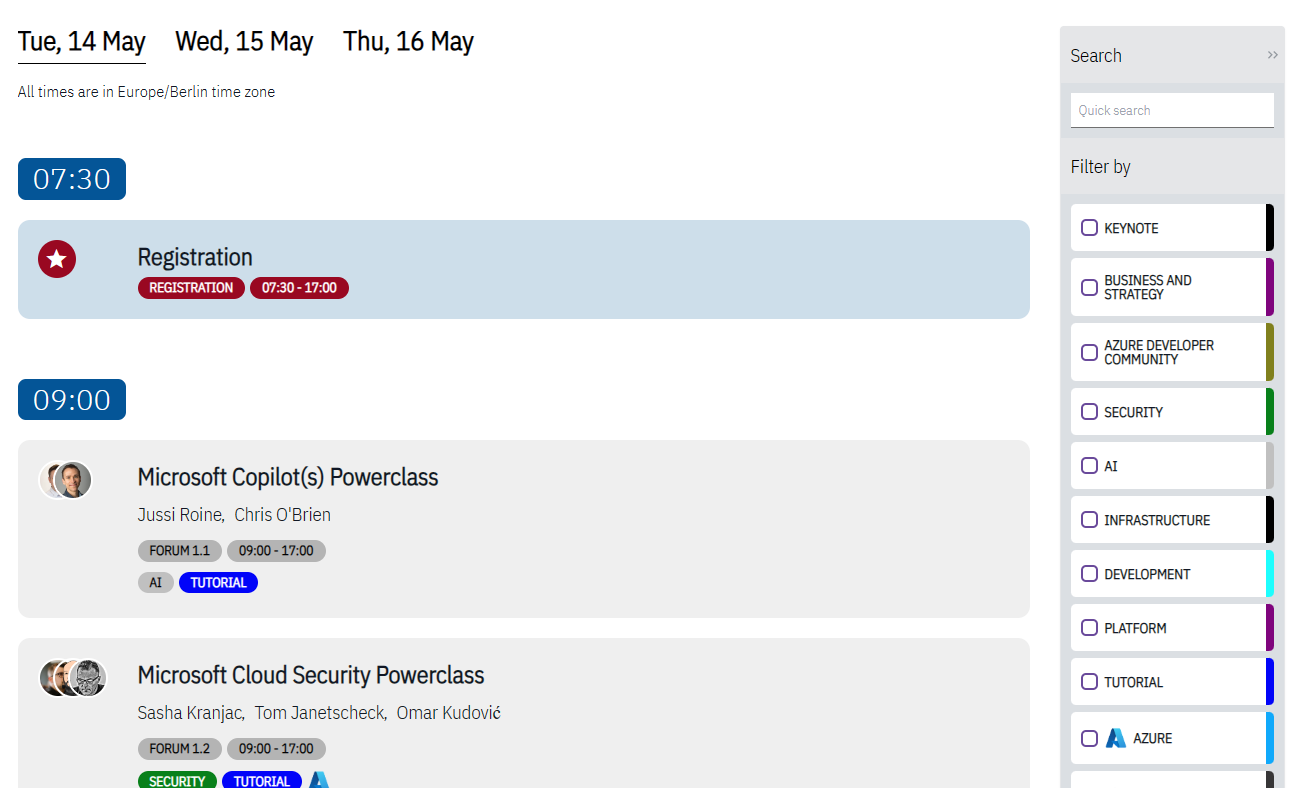
There are two main components within the Agenda widget:
- Agenda Component, which is displaying the agenda itself
- Card Sidebar, which displays search and filter capabilities.
Agenda Component
Changing the font in the agenda component.
Agenda Component per default uses the Vedrana font-face, since it is one of the safe web fonts for which we are sure they will be correctly displayed on each device. If your web site uses different fonts, you will probably want to use that fonts in the agenda widget, too.
For that, you are going to override the .agenda-component CSS class in the following way:
.agenda-component {
font-family: "IBM Plex Sans Condensed" !important;
font-size:14pt;
}
In the example above, the agenda component will use the IBM Plex Sans Condensed, 14pt as the default font for the agenda.
Now, let's see some possibilities for styling of individual elements within the Agenda Component:
.mdc-tab__text-label {
/* Styling the date component tab */
font-size:20pt;
font-weight:700;
background:lime !important;
}
.session-content {
/* Styling the session canvas */
padding:20px;
margin-right: 30px;
background-color:#efefef;
border-radius:12px;
background:green !important;
}
.session-content:hover {
/* Styling the session canvas hover */
background-color: #DBDFE3;
}
.non-content {
/* Styling the non-content block canvas */
padding:20px;
margin-right: 30px;
background-color:#CDDEEB;
border-radius:12px;
background:blue !important;
}
.agenda-component .session h3 {
/* Styling the time component */
font-size:22pt;
font-weight:300;
background-color:#00559A;
margin-top:40px;
background:red !important;
}
.agenda-component .session h4 {
/* Styling the session title or non-content bloc title */
font-size:18pt;
font-family: "IBM Plex Sans Condensed" !important;
font-weight:700;
background:orange !important;
}
.agenda-component .label {
/* Styling session labels */
font-size:10pt !important;
font-family: "IBM Plex Sans Condensed" !important;
font-weight:700;
background:pink !important;
}
.agenda-component .content-item {
/* Styling the time and location labels */
font-size:10pt !important;
font-family: "IBM Plex Sans Condensed" !important;
font-weight:700;
background:yellow !important;
}
There are also numerous possibilities to style the search / filter block, in the Card Sidebar section:
card-sidebar {
/* Styling the time component */
background:#dedede !important;
}
.title {
/* Styling titles within Card Sidebar */
background:#ababab !important;
}
.card-sidebar .checkbox-container .checkbox {
/* Styling session labels in the filter box */
margin-top:7px !important;
box-shadow:none !important;
background:#ffffff !important;
}
This way, you can make the agenda really stand out at your web site!